Express Handler Tracker
Tracking every little thing your Express application does!
Weather it be debugging, jumping into a new Express-powered codebase, or looking back at a project you haven't touched in a while, it can be hard to keep track of what's going on in your Express application. This is where Express Handler Tracker comes in!
Express Middleware Logger?
For those that have seen the recent blog post, yes this is effecticly the next evolution of that - as this not only logs middlewares anymore, but tracks the entire request lifecycle - with visualizations to boot!
How
While not too dissimilar to the original middleware logger in concept, this effectifly proxies any route handler additions - whether it be a middleware, route, or error handler - additionally it tracks and stores the changes between each handler.
Now only does it track what changed, it also tracks what changed it - and not just with the name of a middleware, but when a line-and-column reference to the file it was defined and executed in!
Finally it also overrides a number of existing methods on the request and response objects to track these events - .send(), .render(), .redirect(), and various others.
Visualizations
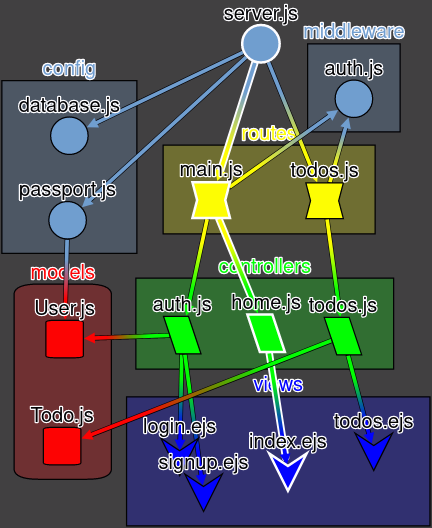
As a picture is worth a thousand words, here are some visualizations of the data collected:

These vizualizations themselves are powered primarly by the cytoscape.js library, in addition to a number of plugins.
But ontop of that, dependency-cruiser assists the generation of the file structure, while the plethora of other features from diff tracking, searching, guided-playback, and code traversal is custom.
Instrumentation
As the goal was to make this a one-command-and-go experience, I did have to implement some automatic instrumentation code, which is a bit of a pain to do in JavaScript without any transformation tools like Babel, but with a fair amount of regex and string manipulation, both instrumentation of express & express routers was done stable, with additional auto-instrumentors available for common entities such as Mongoose Models.
Proxy Instrument
Those those entities that I haven't come up with a way to instrument, and to allow the instrumentation of any arbitrary entity, I also created a proxyInstrument function that allows for the creation of a proxy object that can be used to instrument any entity.
As denoted by it's name, it does use the Proxy object, and while it's not perfect, it does work well enough for most cases - for those wondering how I associate the changes to these arbitrary entities back to the appropiate requests, well that's all done via the Node.js inspector API.
This did take some time to get working, but as long as the stack track at the point of usage can be followed back to a stack with a previously-tracked req, or request variable, it works perfectly!
In the rare case in which this isn't possible, it attaches itself to the latest request - which does technically have a possibility of being incorrect for high-traffic applications, but as this is a debugging tool, I'm not too worried about that.
Future
The sky is the limit for this project, from adding automatic instrumentation code for more libraries, to making these visualzaions more interactive - up to be fully sharable and embeddable - even in it's current state, debugging foreign projects has been a breeze!